前言
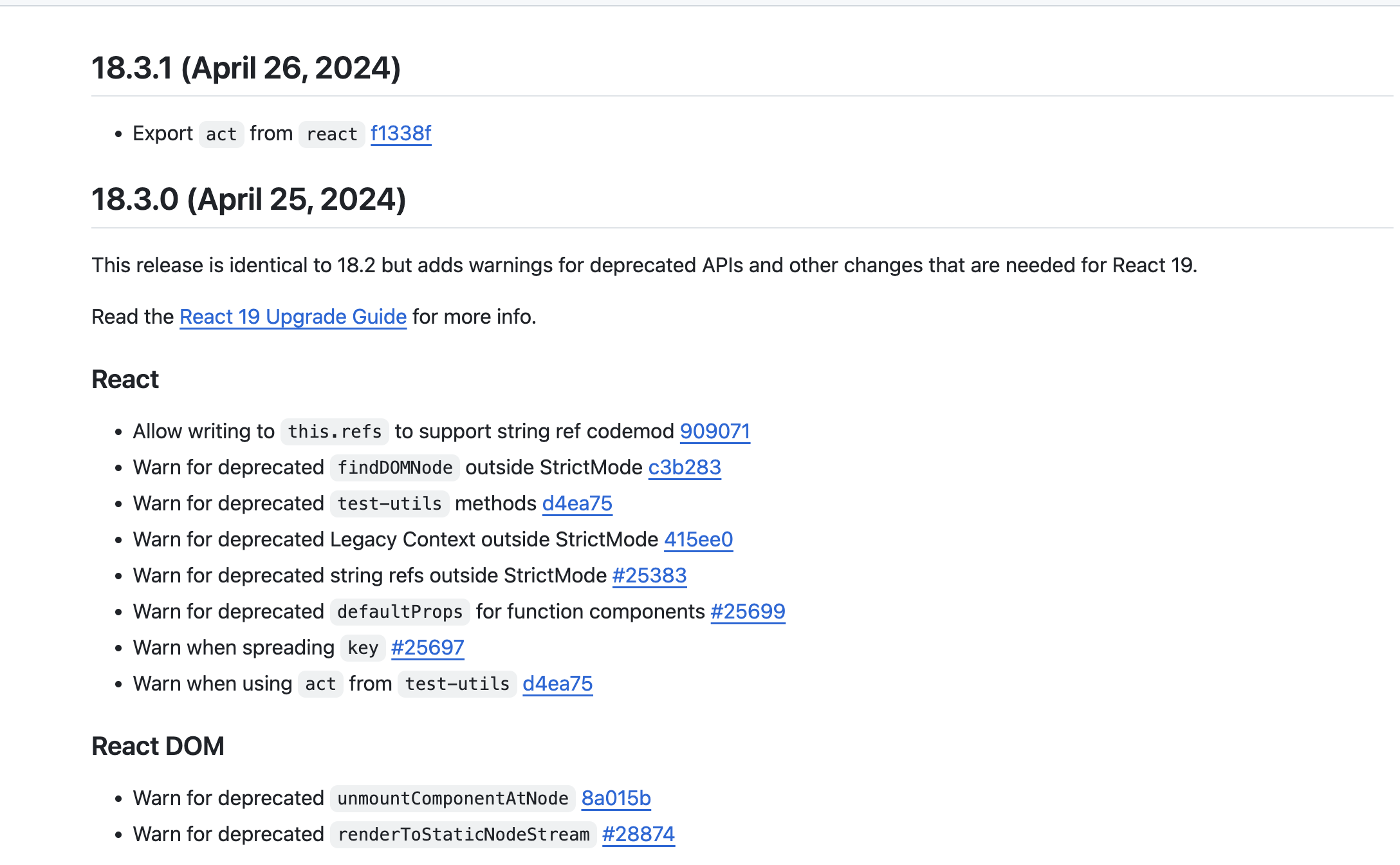
React 已于近日发布了 v19 的 beta 版本,同时为了帮助后续的 v19 升级,也同时发布了 v18.3.0的正式版, 与 v18.2 版本完全相同,但添加了弃用 API 的警告和其他为 React 19 所需的更改

安装
使用新版 JSX Transform
为了改善打包体积和可以在 JSX 文件中无需手动引入 React,在 2020 年 React 引入了新的 JSX Transform。如果在 React 19 中没有使用这个新的 JSX Transform 会有一个报错提示
如果已经使用了新版 JSX Transform 则可以忽略此步骤
安装最新版本的 React 和 ReactDom
1 | npm install react@beta react-dom@beta |
如果使用 TypeScript,则还需要更新相关类型包。等到 React 19 发布 release 版本后可以就像往常一样从@types/react和@types/react-dom安装类型包。在当前 beta 版本中需要在package.json为类型包配置overrides 锁定版本以确保不同包中的类型是可用的
1 | { |
Breaking changes
render 过程中的错误不再二次抛出
在之前的 React 版本中,渲染过程中抛出的错误会被捕获并重新抛出。在 DEV 模式下,我们还会记录到 console.error,导致出现重复的错误日志。
在 React 19 中,改进了错误处理方式,通过不重新抛出来减少重复信息:
- 未捕获的错误:未被错误边界捕获的错误将调用给
window.reportError - 已捕获的错误:被错误边界捕获的错误将报告将调用给
console.error
这个改变不应该影响大多数应用,但如果生产错误报告依赖于错误被重新抛出,则可能需要更新错误处理。为了支持这一点,React 19 添加了新的createRoot和hydrateRoot用于自定义错误处理:
1 | const root = createRoot(container, { |
废弃 React API 移除
移除propTypes和函数组件的defaultProps
propTypes是用于运行时校验组件 props 的属性,在 Reactv15.5.0已经被标记为废弃,在 v19这个正式删除
另外函数组件的defaultProps也已经移除(使用 ES6 默认参数替代),由于 class 组件没有相应的 ES6 语法替代因此仍会保留
1 | // Before |
1 | // After |
移除使用contextTypes和getChildContext的 Legacy Context
Legacy Context 在2018.10(v16.6.0)已被弃用
Legacy Context 仅适用于使用contextTypes和getChildContext API 的类组件,并由于易于忽略的微妙错误而被contextType替换。在 React 19 中,将删除 Legacy Context 以使 React 更小更快。仍在类组件中使用 Legacy Context,则需要迁移到新的contextType API:
1 | // Before |
1 | // After |
移除字符串 refs
字符串 refs 在2018.3(v16.3.0)被弃用
在被替换为 ref 回调方式之前类组件支持字符串 refs,但存在多个缺点。在 React 19 中,将删除字符串引用以使 React 更简单易懂
1 | // Before |
如果仍在使用类组件中的字符串引用,则需要迁移到 refs 回调的形式:
1 | // After |
移除模块模式工厂
模块模式工厂在2019.8(v16.9.0)被弃用。
1 | // Before |
这种用法其实很少使用,支持它会使 React 比必要的更大和更慢。在 React 19 中,将删除对模块模式工厂的支持,需要迁移到常规函数:
1 | // After |
移除React.createFactory
createFactory 在2020.2(v16.13.0)已被弃用。
1 | // Before |
在 JSX 得到广泛支持之前使用 createFactory 很常见,但是现在已经可以用 JSX 替换。在 React 19 中,将删除 createFactory,需要迁移到 JSX
1 | // After |
移除react-test-renderer/shallow
在 React 18 中,更新了react-test-renderer/shallow并重新导出react-shallow-renderer。在 React 19 中,将删除react-test-render/shallow,而直接安装该软件包:
1 | npm install react-shallow-renderer --save-dev |
1 | - import ShallowRenderer from 'react-test-renderer/shallow'; |
废弃 ReactDOM API 移除
移除react-dom/test-utils
移除ReactDOM.render
ReactDOM.render在2022 年 3 月(v18.0.0)已被弃用。
1 | // Before |
在 React 19 中,将删除 ReactDOM.render,需要迁移到使用ReactDOM.createRoot:
1 | // After |
移除ReactDOM.hydrate
ReactDOM.hydrate在2022 年 3 月(v18.0.0)已被弃用。在 React 19 中,将删除 ReactDOM.hydrate,需要迁移到使用ReactDOM.hydrateRoot
1 | // Before |
移除unmountComponentAtNode
ReactDOM.unmountComponentAtNode在2022.3(v18.0.0)已被弃用。在 React 19 中需要迁移到使用hydrateRoot和createRoot对应的root.unmount()
1 | // Before |
移除ReactDOM.findDOMNode
ReactDOM.findDOMNode 在2018 年 10 月(v16.6.0)已被弃用
1 | // Before |
可以使用 DOM 引用替换 ReactDOM.findDOMNode
1 | // After |
新增废弃
废弃element.ref属性
从 React 19 开始,现在可以将ref作为函数组件的 prop 访问
如果直接访问 element.ref会出现警告
1 | function MyInput({placeholder, ref}) { |
新的函数组件将不再需要forwardRef,在未来的版本中,React 将弃用并删除forwardRef
但是传递给类的 refs 不会作为 props 传递,因为refs引用的是组件实例
废弃react-test-renderer
弃用react-test-renderer。react-test-renderer实现了自己的渲染器环境与用户使用的环境不匹配并依赖于 React 内部的实现细节
在 React 19 中,react-test-renderer会打印了一个弃用警告,并切换到并发渲染。建议将测试迁移到@testing-library/react或@testing-library/react-native以获得更良好支持的测试体验
一些值得一提的变动
StrictMode 变化
React 19 包括了对 Strict Mode 的几个修复和改进。在开发中,当在 Strict Mode 下进行双重渲染时,useMemo和useCallback将重用第一次渲染时的结果进行第二次渲染。已经兼容Strict Mode的组件也不会发生差异。与所有Strict Mode行为一样,这些功能为的是在开发过程中主动暴露组件中的错误,以便在它们被发布到生产环境之前修复。例如在开发过程中,Strict Mode将在初始挂载时双重调用ref回调函数,以模拟当挂载的组件被 Suspense 回退替换时的情况
移除 UMD 产物
UMD 曾经被广泛使用作为一种无需构建步骤即可加载 React 的便捷方式。现在有现代化的替代方案可以将模块作为脚本加载到 HTML 文档中。从 React 19 开始,React 将不再生成 UMD 构建,以减少其测试和发布过程的复杂性。
为了使用脚本标签加载 React 19,可以使用基于 ESM 的 CDN,例如esm.sh
1 | <script type="module"> |
依赖于 React 内部的库可能会影响升级
此版本包含对 React 内部的更改,可能会影响那些忽略 React 官方警告不要使用像SECRET_INTERNALS_DO_NOT_USE_OR_YOU_WILL_BE_FIRED这样的内部机制的库。这些更改是为了实现 React 19 中的一些优化,但不会破坏遵循官方指南使用的库。
根据版本策略,这些更新不被列为重大更改,并且不包括有关如何升级它们的文档。建议删除依赖于内部机制的任何代码。
为了反映使用内部机制的影响,已将SECRET_INTERNALS后缀重命名为:
_DO_NOT_USE_OR_WARN_USERS_THEY_CANNOT_UPGRADE
将来将使用更多方式阻止从 React 访问内部,以防止使用并确保用户不会被阻止升级
TypeScript 变化
移除废弃的 TypeScript 类型
根据 React 19 中删除的相关 API 清理了相关 TypeScript 类型。同时提供了一个types-react-codemod工具可以帮助迁移已有的类型
1 | npx types-react-codemod@latest preset-19 ./path-to-app |
ref 返回内容必须是清理函数
由于引入了ref清理函数,从ref回调返回任何其他内容现在将被 TypeScript 报错。修复方法通常是停止使用隐式返回:
1 | - <div ref={current => (instance = current)} /> |
原始代码返回HTMLDivElement的实例,TypeScript 无法确定是否清理函数。
useRef需要传递参数
通过更改类型使得 useRef 现在需要接收一个参数。这显著简化了它的类型签名。现在它的行为更像 createContext
1 | // @ts-expect-error: Expected 1 argument but saw none |
现在也意味着所有的引用都是可变的。不再会遇到以下的问题,传递 number类型但是使用 null 初始化
1 | // before |
MutableRef现已弃用,建议使用单个RefObject类型,该类型将始终由useRef返回:
1 | interface RefObject<T> { |
useRef 仍然有一个方便的重载 useRef
ReactElement类型变化
如果元素被标记为ReactElement,则ReactElement的props现在默认为unknown而不是any。如果向ReactElement传递类型参数则不会受到影响
1 | type Example2 = ReactElement<{ id: string }>["props"]; |
但是如果依赖默认设置,则需要处理unknown:
1 | type Example = ReactElement["props"]; |
TypeScript 中的 JSX namespace 变化
类型中删除全局JSX命名空间转而使用React.JSX。防止全局类型的污染和不同 UI 库之间利用 JSX 产生冲突
现在,需要在declare module中的JSX命名空间的模块进行修改
1 | // global.d.ts |
准确的模块说明符取决于在tsconfig.json的compilerOptions中指定的 JSX 运行时:
- 对于
"jsx": "react-jsx",将是react/jsx-runtime。 - 对于
"jsx": "react-jsxdev",将是react/jsx-dev-runtime。 - 对于
"jsx": "react"和"jsx": "preserve",它将是react。
更好的useReducer类型
useReducer类型推断得到了改善。然而这需要一个破坏性的变化,其中useReducer不再接受完整的reducer类型作为类型参数,而是需要接收State和Action的类型
新的最佳实践是不要向 useReducer 传递类型参数。
1 | - useReducer<React.Reducer<State, Action>>(reducer) |
这可能在边缘情况下无法正常工作,例如可以通过在元组中传递Action来显式输入状态和操作:
1 | - useReducer<React.Reducer<State, Action>>(reducer) |
如果内联定义 reducer,建议注释函数参数:
1 | - useReducer<React.Reducer<State, Action>>((state, action) => state) |
这也是如果将 reducer 移动到useReducer调用之外需要做的
1 | const reducer = (state: State, action: Action) => state; |
参考

- Post title:React 19 升级指南
- Post author:flytam
- Create time:2024-05-04 10:23:01
- Post link:https://blog.flytam.vip/React 19 升级指南.html
- Copyright Notice:All articles in this blog are licensed under BY-NC-SA unless stating additionally.