
今天介绍一个有用的 JavaScript api AbortController
AbortController是什么
AbortController 接口表示一个控制器对象,允许你根据需要中止一个或多个 Web 请求。你可以使用 AbortController.AbortController() 构造函数创建一个新的 AbortController。使用 AbortSignal 对象可以完成与 DOM 请求的通信
这个 api 简单来说就是可以提供一个能力给我们去提前终止一个 fetch 请求
一个终止 fetch 请求的 demo 如下:
1 | fetchButton.onclick = async () => { |

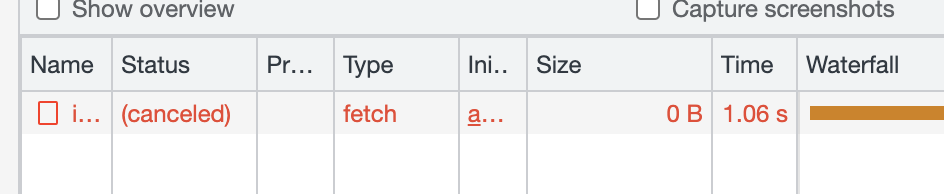
提前终止后这个请求在 network 面板中的 status 显示为 canceled
在没有AbortController这个 api 之前,我们是没法去让浏览器提前去终止一个请求的。而有了这个 api 之后,浏览器就能提前终止请求进而节约一些用户带宽。除此之外,这个 api 也能给我们带来一些新的开发模式
Controller 和 Signal
下面实例化了一个AbortController,它的signal属性就是一个AbortSignal
1 | const controller = new AbortController(); |
- controller 可通过
controller.abort()去终止它对应的signal signal本身是不能被直接终止的。可以将它传递给一些函数调用如 fetch 或者直接监听signal的状态变化(可以通过signal.aborted查看signal的状态或者监听它的abort事件)
实际使用
普通对象中的终止
一些旧的 DOM api 是不支持AbortSignal。例如WebScocket只提供了一个close方法当我们无需使用时进行关闭。如果要使用AbortSignal则可以类似以下的封装
1 | function abortableSocket(url, signal) { |
这个使用也很简单,但是需要注意的是如果signal已经终止的情况下是不会触发abort事件,需要我们先进行一个判断是否signal已经终止
移除事件监听
我们经常需要在 js 中处理 dom 的监听和卸载工作。但是下面的例子由于事件监听和卸载传入的函数不是同一个引用时不会生效的
1 | window.addEventListener('resize', () => doSomething()); |
因此我们经常需要一些额外的代码去维护这个回调函数的引用的一致性。而有了AbortSignal之后我们就可以有一种的新的方式去实现
1 | const controller = new AbortController(); |
因为addEventListener也能接收signal属性的。我们最后只需要调用controller.abort(),这个controller的signal传递的相关事件监听都会被自动相应卸载了
构造器模式
在 JavaScript 中我们可能需要在对象中管理非常复杂的生命周期,如WebSocket。我们需要执行开启然后执行一系列逻辑后终止。可能我们会写以下代码
1 | const someObject = new SomeObject(); |
也可以通过AbortSignal进行实现
1 | const controller = new AbortController(); |
这能非常清晰地表示这个对象只能被执行一次,只能从开始到结束,而不能反过来。如果它终止了后想再次使用则需要再次创建一个对象
可以在很多地方共享一个
signal。我们无需持有多个SomeObject的实例。只需要调用controller.abort(),这些SomeObject的实例都能被终止掉如果
SomeObject内部也有调用像fetch之类的内部 api 只需要把这个signal继续传递,则fetch也能被一起终止掉
如下是一个例子。展示了两种 signal 的用法。传递给内置 apifetch和检查signal状态执行一些操作
1 | export class SomeObject { |
react hook 中的异步调用
我们通常会在useEffect中进行一些异步 api 调用。借助signal可以在下一次useEffect重新调用 api 的时候将前一次的调用终止
1 | function FooComponent({ something }) { |
也可以封装一个useEffectAsync的 hook
1 | function useEffectAsync(cb,dependence) { |
一些有用的 AbortSignal 方法
这些方法当前有可能还没有实现
AbortSignal.timeout(ms): 创建一个给定时间后终止的AbortSignal
1 | function abortTimeout(ms) { |
AbortSignal.any(signals):创建一个AbortSignal,如果传入的任一signal终止了,这个返回的signal也会被终止
1 | function abortAny(signals) { |
AbortSignal.throwIfAborted():如果signal本身已经终止了,调用该方法会抛出执行abort(reason)时指定的 reason 异常;否则只会静默执行
1 | if (signal.aborted) { |
这个方法目前不太容易 polyfill,但是可通过下面的工具函数实现
1 | function throwIfSignalAborted(signal) { |
参考
https://whistlr.info/2022/abortcontroller-is-your-friend/

- Post title:AbortController的使用
- Post author:flytam
- Create time:2022-06-24 14:57:58
- Post link:https://blog.flytam.vip/AbortController的使用.html
- Copyright Notice:All articles in this blog are licensed under BY-NC-SA unless stating additionally.